Appearance
Vue3 源码实战课
欢迎新同学!
在开始学习之前 一定要详细的过一遍文档
课前预习
如果你的基础比较薄弱 一定要看完预习课在看正课
看完之后会让你对 Vue3 有一个大概的认知 从而可以更容易吸收正课的内容
- vue3 官方文档
- mini-vue 的介绍
- 实现 mini-vue - b 站双人版
- 实现 mini-vue 纯享版
- 单元测试
课前环境准备
- nodejs 使用>=18.13.0 版本
- 最好使用 LTS 版本
版本过低 会有 build 报错的问题
学习方法
- 跟着我看一遍视频(不要动手,只吸收思路, 是指看完一集视频,不是指看完所有视频)
- 关上视频,自己尝试基于理解好的思路实现一遍
- 第二步会出现很多问题,以及卡壳的情况,带着这些问题,在看第二遍视频(这时候可以快进看,只解决已知问题),直到把所有问题都解决
- 第三步完成后,做输出,写文章或者录视频
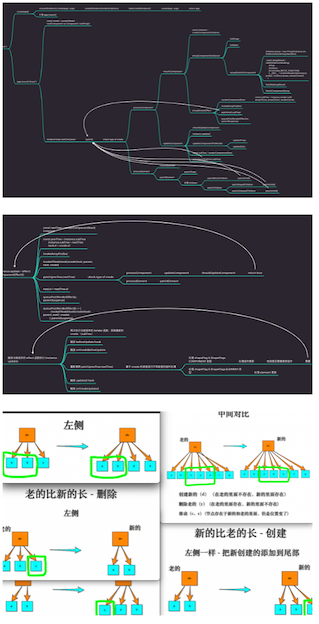
前 4 集是带着大家过了一遍 vue3 的源码,让大家先建立一个认知(可以结合脑图来看), 如果看不懂也没关系,可以直接看第五集,从零开始敲,敲完一个模块之后在去看前 4 集的内容,你就会发现清晰明了了。
如果你只是对这视频敲代码的话 那么这还是属于被动学习 一定要让自己主动学习(思考一下如果这个功能是你自己实现的话 你需要怎么实现 这个功能视频里面为什么这么实现 这个功能在 vue3 里面是怎么实现的等等 一定要促进自己思考) 你才能真的理解 不思考就等于没学过
课程代码

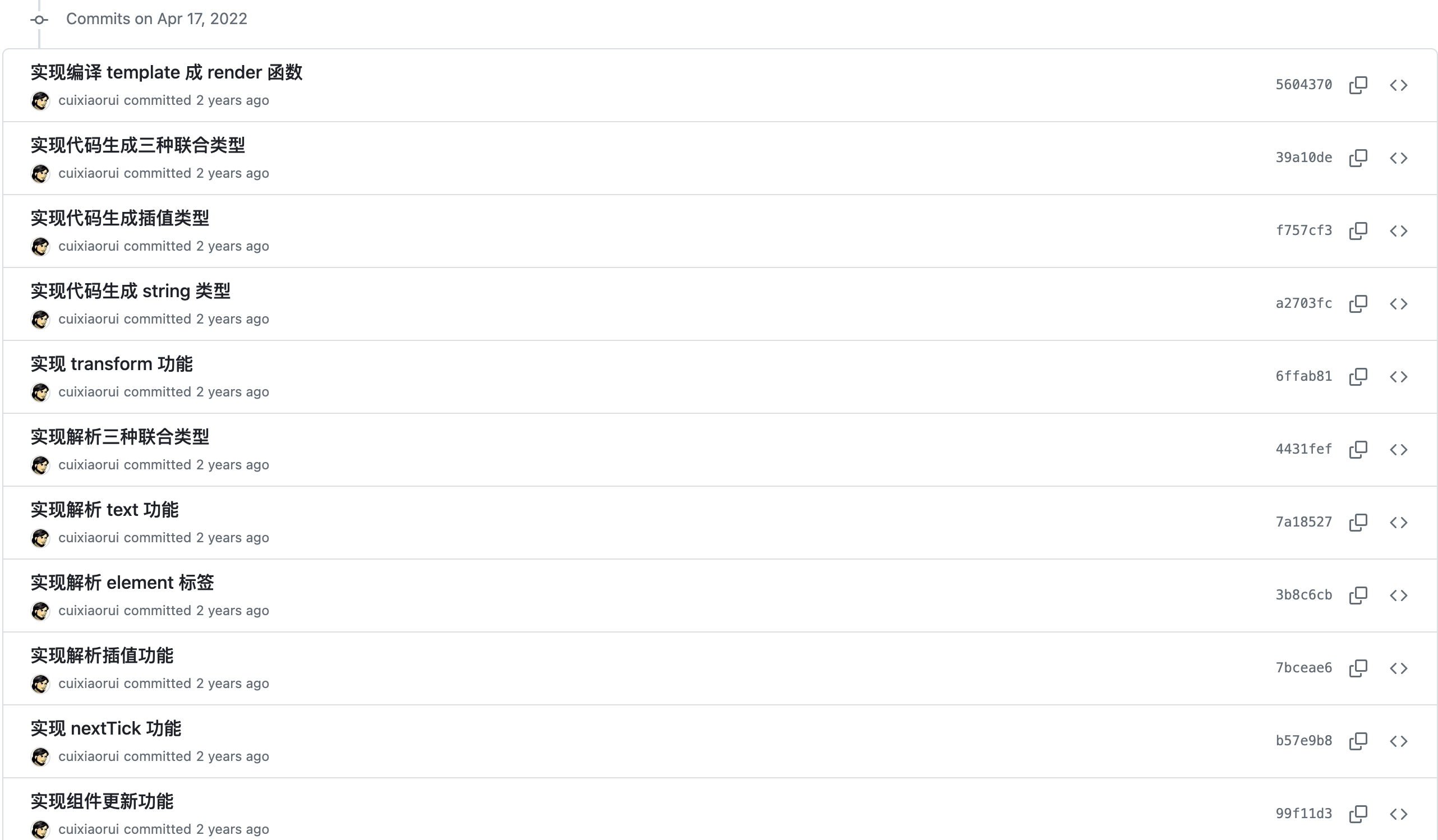
每一集视频都有对应的代码
代码是基于 commit 的方式和课程一一对应的
如果看完视频后你想看看最终的代码是什么样子的,就可以在 guide-mini-vue 里面找到具体的代码
课程资料

课程中用到的脑图和图片同学们自行下载
链接: https://pan.baidu.com/s/1fgGGcAvgV-iVhqB0siOIPQ 提取码: ub25
结课礼物
对于每位完整学习完课程并且产出自己的 mini-vue 的同学
送上 100 元优惠劵一张
带上你的 mini-vue 的 link 以及结课收获私聊我即可哦
认真对待学习的同学应当奖励
FAQ
我想缓存视频该选择哪个端?
安卓手机可以下载 小鹅通 app 来缓存视频
苹果手机不可以(小鹅通的 bug 至今还没修好 我也很无奈。。。
我想把视频下载到本地看可以嘛?
不好意思 小鹅通不支持